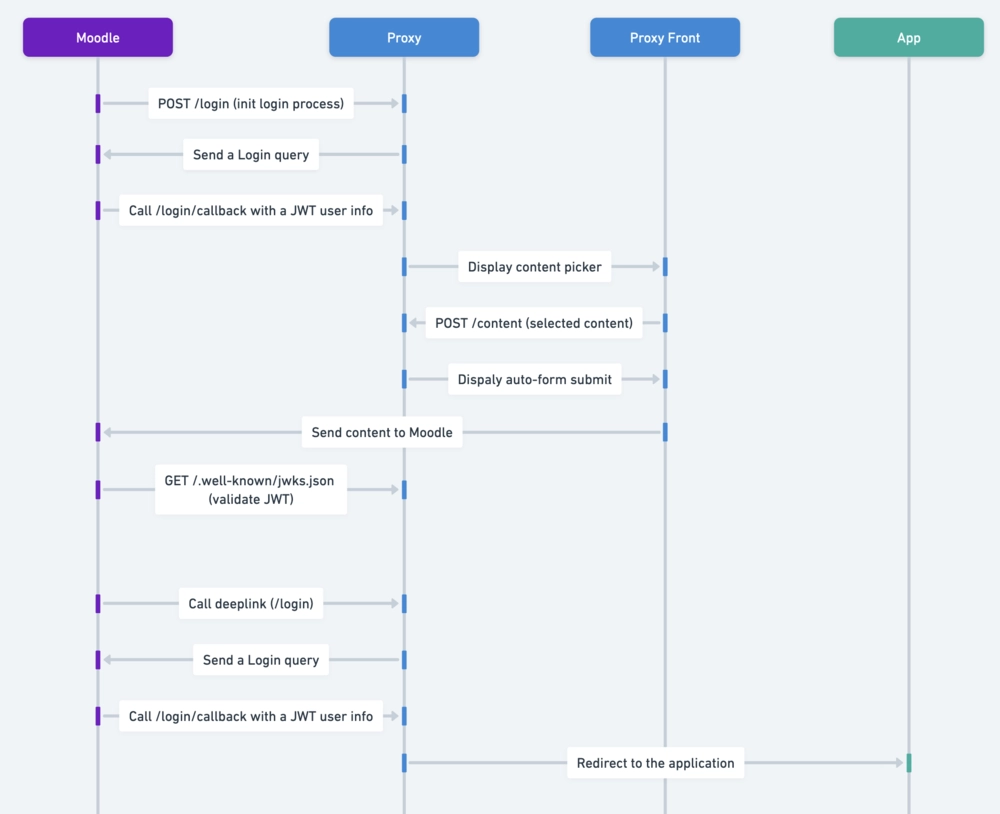
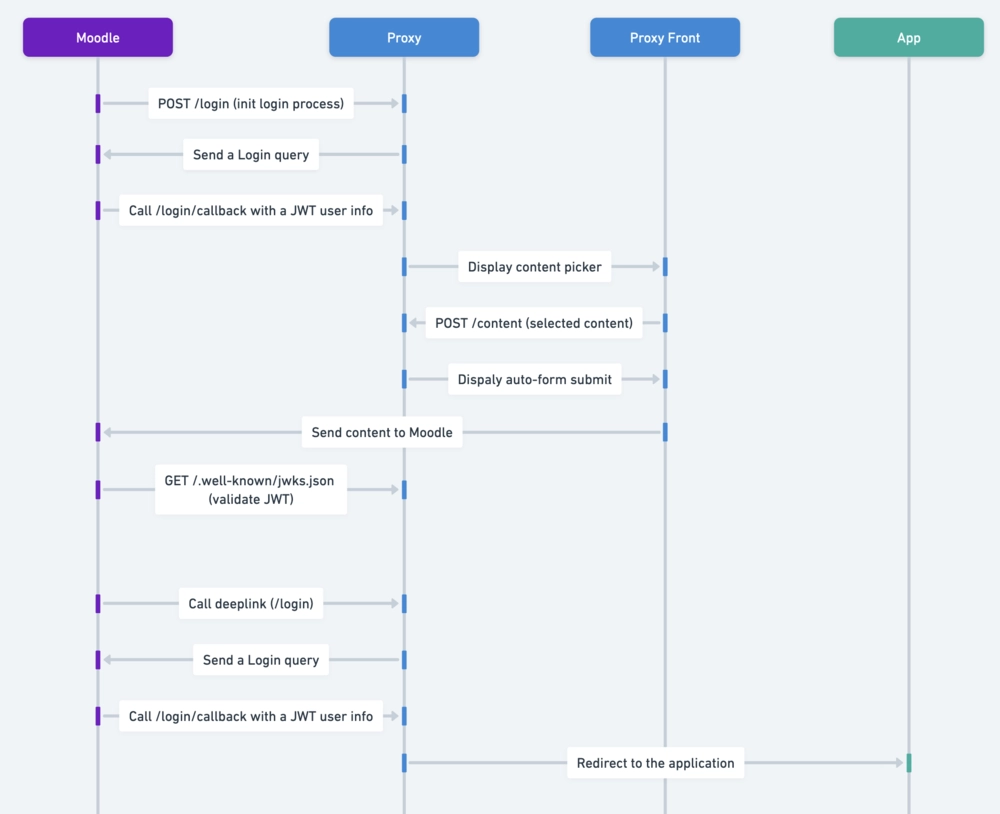
La configuration d’un outil externe et d’un deeplink sur Moodle peut être un véritable défi.
Nous allons voir, points par points, comment réaliser l’opération.
Prérequis
- Node.js (la dernière version) installée sur votre machine.
- TypeScript, les exemples de code sont écrits avec TypeScript.
- Ngrok pour le test avec Moodle.
- La possibilité pour votre application de recevoir un deeplink.
Configuration du projet
En premier lieu, créez un projet Node.js avec Express dont le rôle sera d’être un proxy entre Moodle et votre application.
Librairies utilisées
- jwk-to-pem : permet de retranscrire le jeu de clés JWK pour générer la clé publique utilisée pour valider le token JWT.
- node-jose : Utilisé pour générer le jeu de clés JWK de votre projet.
- jsonwebtoken : L’interface Node.js pour travailler avec les JWT.
- axios : Le client HTTP.
- uuid : Générateur d’UUID v4.
- multer : Pour parser correctement les informations des formulaires avec Node.js.
- express-session : Pour le transfert d’informations de session (à configurer dans app.js).
- ts-node : Exécuteur de script TypeScript.
- ejs : Le moteur de template pour les rendus.
En savoir plus sur Node.js et TypeScript ?
Ce tutoriel part du principe que vous avez l'ensemble des connaissances de base sur l'utilisation de Node.js et TypeScript.
Routes

Ajoutez ensuite les routes suivantes :
POST /login
La route qui logue l’utilisateur avec votre service.
Paramètres :
- iss : string
- client_id : string
- login_hint : string
- lti_message_hint : string
POST /login/callback
La route qui retourne les informations de l’utilisateur après le login.
Paramètres :
- state : string
- id_token : string
POST /content
La route qui est appelée une fois que le créateur du cours a sélectionné son contenu lors du paramétrage.
Paramètres :
- JWT : string
- selectedData : string
GET /.well-known/jwks.json
La route qui partage les informations d’authentification pour générer le token qui permettra à Moodle de créer le deeplink.
Les types
Je vais utiliser TypeScript, son principal avantage ici est le typage des données traitées.
Utiliser Ngrok
Pour installer et utiliser ngrok, référez-vous à cet article : Comment utiliser NGROK.
Ngrok vous fournira un nom de domaine accessible depuis l’extérieur. Les routes que vous avez configurées précédemment seront donc accessibles depuis votre Moodle.
Idéal pour des tests, je le déconseille en usage “preprod”, en effet, sur la version gratuite, j’ai remarqué des problèmes sur les sessions Express.
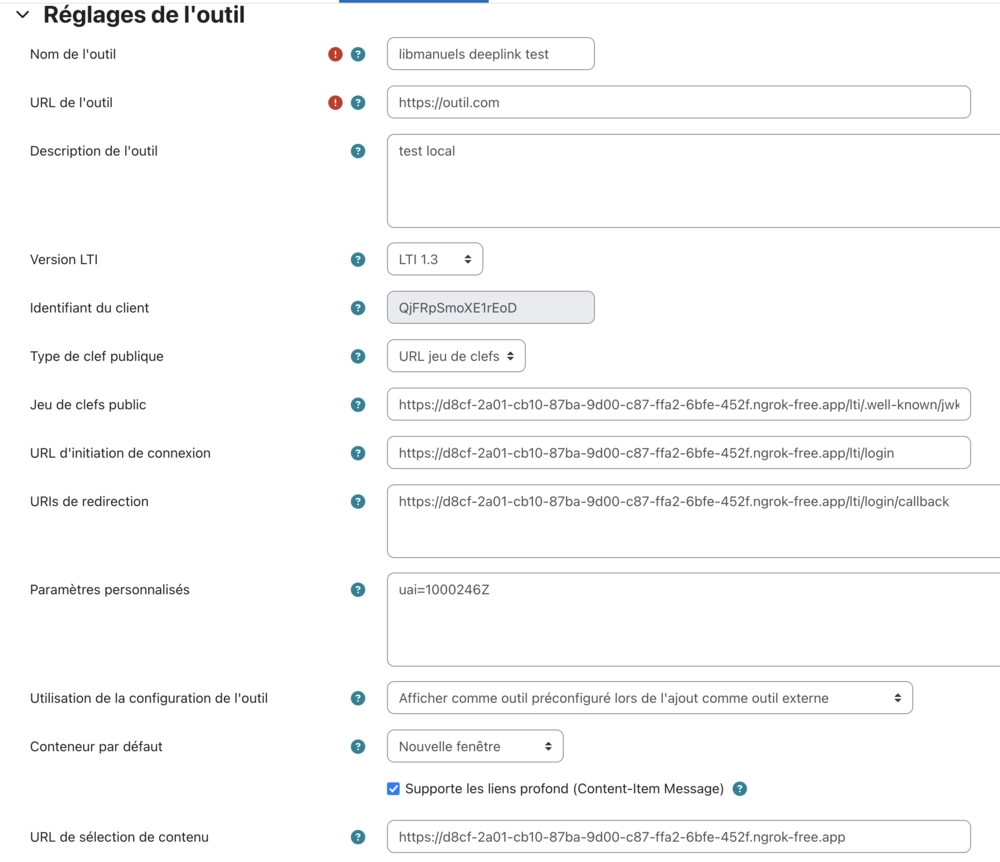
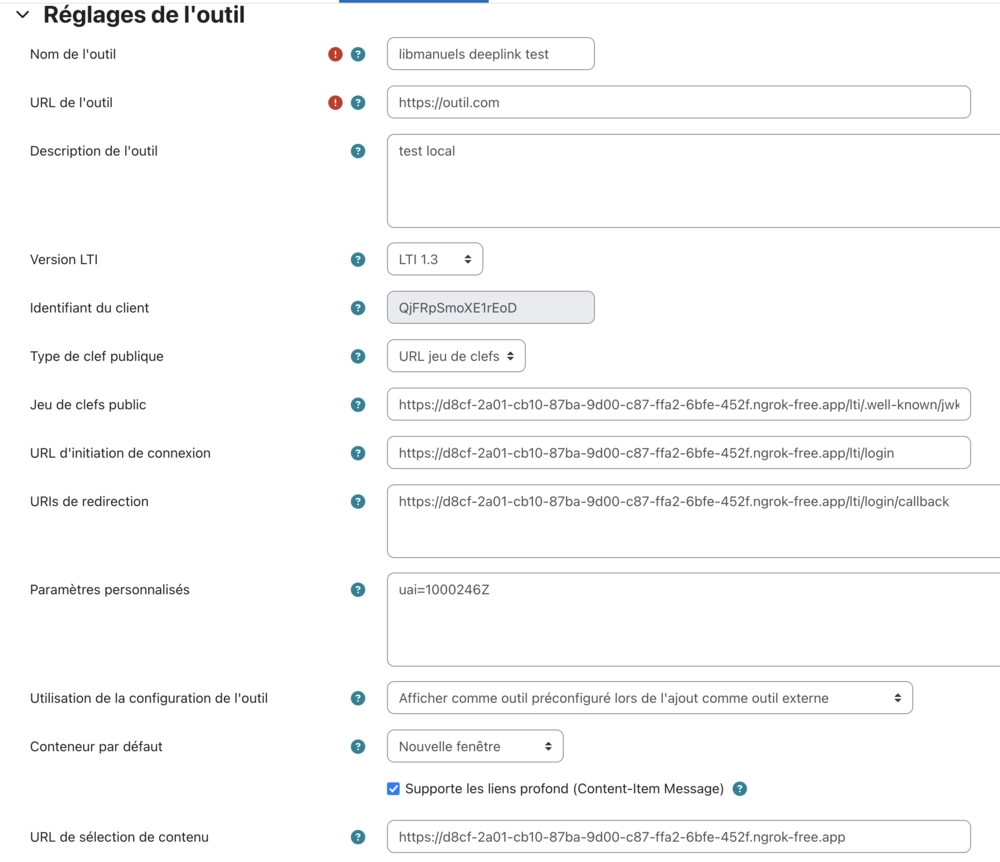
Côté Moodle
Ajoutez votre outil externe en le paramétrant tel un deeplink sur cette route de votre Moodle : /mod/lti/toolconfigure.php.
Il est possible que vous deviez activer ce plugin dans l’administration de votre Moodle.
Dans la configuration, choisissez LTI 1.3 et entrez toutes les URLs de votre projet.

Let’s code
Le jeu de clés JWK
La première étape est de générer le jeu de clés et la clé privée de votre token.
Pour cela, créez un script dans votre projet (par exemple dans un dossier /scripts) et ajoutez ce code :
Vous pouvez l’invoquer en utilisant la commande ts-node scripts/generateJWKS.ts.
Vérifiez que les 2 fichiers ont bien été créés.
Ce script a son importance, il permet de paramétrer un roulement de clés. Tous les ans, vous pourrez générer de nouvelles clés, c’est un standard en cybersécurité.
À présent, dans votre fichier de routes, ajoutez la clé dans le retour de la route GET /.well-known/jwks.json.
POST /login
Le protocole LTI demande des informations précises sur votre service.
Reprenez les informations comme définies dans l’exemple et modifiez l’URL de redirection.
Il semble que le paramétrage de l’URL de redirection ici n'influence pas le service. L’URL de redirection sera toujours celle que vous avez paramétrée dans Moodle.
“state” représente l’initialisation de la connexion, un id unique permet de valider que la personne qui accède à la ressource soit bien celle qui a réalisé la demande.
“nonce” est identique à “state” pour la partie JWT.
POST /login/callback
Moodle va appeler cette route une fois qu’il aura la certitude que l’utilisateur est bien identifié. Celle-ci va contenir le JWT dans id_token et le state précédemment calculé.
Cette route implémente la configuration de l’outil externe et du deeplink. Il est possible de les séparer, néanmoins, dans le standard OAuth, le callback doit toujours être identique pour un point d’accès donné.
Le code documenté complet :
GET /content
Cette route, qui n’en est pas vraiment une, est surtout celle qui envoie le formulaire de sélection de ressource (le res.render(‘choose-content’) dans le code précédent.
Je vous laisse le paramétrer à votre guise. Sachez que Moodle l'affiche dans un iframe.
La seule contrainte est de placer dans le formulaire un input hidden contenant le JWT. Il sera réutilisé dans la route suivante.
POST /content
Attention, il y a quelques subtilités. Vous devez, ici, générer votre propre token, celui-ci sera validé par le Moodle client.
En bonus, le formulaire d’auto-soumission :
Test
Vous pouvez écrire des tests unitaires avec chai-http et un mock de votre app.ts. Très utile pour tester les sessions.
Pour les tests fonctionnels, utilisez votre Moodle avec votre configuration Ngrok et créez un autre outil externe sur une instance déployée (AWS Beanstalk par exemple).
Vous souhaitez en savoir plus ? Vous avez un besoin spécifique ?
Je propose un accompagnement complet pour la mise en place de LTI : LTI, se faire accompagner